How To Embed MP3 Audio in a Web Page with Google Drive

We received an interesting question last week here at TechJunkie Towers. It regarded something I had never considered before and wanted to know how to embed MP3 audio in a web page with Google Drive. As someone who runs a number of websites for organizations, the question was handed to me to answer.
You would usually host any media alongside the website if you wanted to feature it on a page. It keeps things tidy and reduces the number of external queries your web page has to make while loading. However, that isn’t the only way to do things and if, for some reason you cannot host your audio alongside your website, you can use Google Drive or other cloud service to host it and link across to your web page.
While this tutorial tackles embedding into a web page, the same principle applies to most online pages. That can include social networks, blogs, wikis, landing pages or whatever.

Embed audio on a web page with Google Drive
To embed audio on a web page, we would normally upload the MP3 file to the web host and place it inline on the page. This allows the page to query the host and play the music quickly and without further external queries. That isn’t always possible. If you don’t have the space storage capacity on your web host or the host isn’t very fast or suitable for streaming, you need to look elsewhere.
That’s where Google Drive or other cloud service comes in. You can upload the MP3 to cloud storage and link to it from your web page. Then, every time someone plays the track they stream if from your Drive rather than locally on your web host. Given how large and powerful Google cloud servers are, you may as well use that to your advantage!
Here’s how to set it up:
- Log into your Google Drive as normal.
- Create a folder and upload the MP3 file into it.
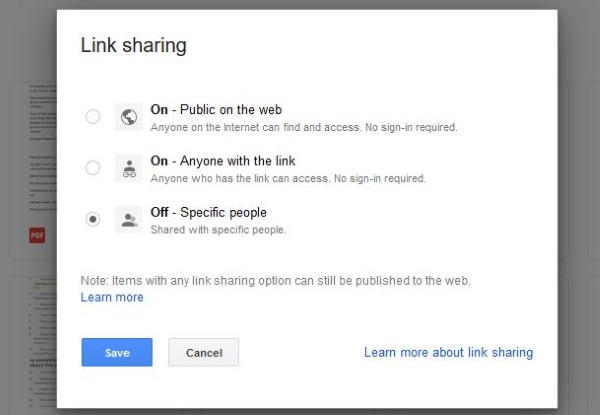
- Set permission for the MP3 file to ‘On – Public on the web, Anyone on the Internet can find and view’.
- Save the permission.
- Capture the share link on the Share page. It will begin ‘https://drive.google./com/…’
That’s it for setting up. Your MP3 file is now in the cloud and accessible by anyone with the share link. We now need to place that link online on your web page for others to be able to access it.

Embedding the link onto your page
Exactly how you embed the share link depends on what you use for your website. You can use a different method for WordPress or Joomla as you would for HTML or other frameworks.
To embed your MP3 on a WordPress page:
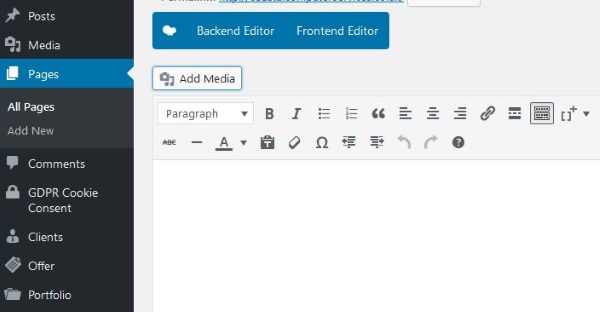
- Open your page in WordPress and make a space for the audio file.
- Select the Add Media button at the top of the page editor.
- Select Enter URL and paste the Google Drive URL from above.
- Give it a name and a title and then Insert Media.
- Save the page once done.
If you preview the page you should now see the link and its description added where you placed it on the page. Play the media and it will stream invisibly from your Google Drive through the page. It’s a very tidy way of adding rich media to a page without using up storage on your web host.
If you don’t use WordPress and need to embed the code within an iFrame, that’s very straightforward too. As iFrames are a web standard, most frameworks and publishing platforms should support them. So all you need do is create the iFrame and place it on your page.
To embed your MP3 file using other frameworks:
- Paste the Google Drive share URL into a text editor.
- Change ‘/view’ at the end of the URL for ‘/preview’ and copy the entire URL.
- Paste it into the code below in place of the example URL after ‘src=’.
- Open your web page in an HTML editor or use your platform’s editor.
- Place the entire code including the into your page where you want it to appear.
- Save the file and test it.
The code:
frameborder="0" width="500" height="250" src="https://drive.google.com/file/d/MP3FILEURL/preview">
The player should appear on your page and play the MP3 file when selected. Make sure to check the link yourself once uploaded to make sure it works. Then publish the modified page and enjoy!
That’s how to embed MP3 audio in a web page with Google Drive. Know of any other ways to do it? Tell us about it below if you do!















